Photo by Lautaro Andreani on Unsplash
Getting Started with React
Understanding what React is and the project structure of your React app
Introduction
If you're in the web development niche of technology and looking to build interactive user interfaces, you might have heard of React - a popular JavaScript library used by developers worldwide. React has gained immense popularity for its performance, flexibility, and ease of use, making it a favourite among developers for building modern web applications. But what exactly is React, and how can you get started with it?
This article provides an overview of React, its benefits, how to get started with React and an understanding of the project structure of a React app to help you get started on your journey as a React developer.
Pre-requisites
This article assumes you are familiar with the core web development technologies:
HTML and CSS: You should have a good understanding of HTML and CSS, including basic syntax, document structure, and styling.
JavaScript: You should have a good understanding of JavaScript, including variables, functions, arrays, objects, and control flow. You should also be familiar with modern JavaScript features such as arrow functions, template literals, and destructuring.
Command Line: You should be comfortable using the command line, as you will need to run various commands to create, build, and deploy React projects.
Once you have a good foundation in these areas, you should be ready to start learning React. There are many online resources available, such as documentation, tutorials, and courses, this being one of them that you can use to learn or brush up on your skills.
What is React?
React is a popular Javascript library for building user interfaces(UIs). It was created by Facebook and is now maintained by a large community of developers. A library typically provides specific tools or functionalities that developers can use as needed, while a framework includes a more comprehensive set of tools and conventions that dictate how the application should function and be structured.
In this context, React is a JavaScript library that provides tools for building user interfaces in a declarative and reusable way. Developers can use these tools as needed to build their applications, but the overall structure and architecture of the application is not predefined by React.
Why React?
So now that you know what React is, why React? Here are some reasons why React is a great choice for web development:
Component-Based: React is component-based, which means you can break down complex UIs into smaller, reusable components. This makes it easier to develop and maintain large, complex applications.
Declarative: React uses a declarative programming style, which means you describe what you want to happen, and React takes care of the details. This makes the code easier to read and understand, and can result in more efficient and optimized code.
Virtual DOM: React uses a virtual DOM, which is a lightweight representation of the actual DOM. This allows React to efficiently update and render components as changes are made, resulting in a faster and more responsive user interface.
Large Ecosystem: React has a large and active ecosystem of developers who create useful tools and libraries that can be used with React, such as Redux for state management, React Router for routing, and Next.js for server-side rendering.
Getting Set Up
To get set up with React, you will need the following requirements;
Node.js: React requires Node.js, preferably v14 or higher, which is a JavaScript runtime environment. You can download and install Node.js from the official website here.
Code Editor: You will need a code editor to write and edit React code. There are many options available, such as Visual Studio Code, Atom, or Sublime Text.
Package Manager: React uses a package manager, such as npm or yarn, to install and manage dependencies. npm is included with Node.js, while yarn can be installed separately.
Once you have installed Node.js and a package manager, you can create a new React project using a tool like create-react-app, which sets up a new React project with all the necessary dependencies and configurations. It is important to note that there are various ways to get a React app running and this is just one of them.
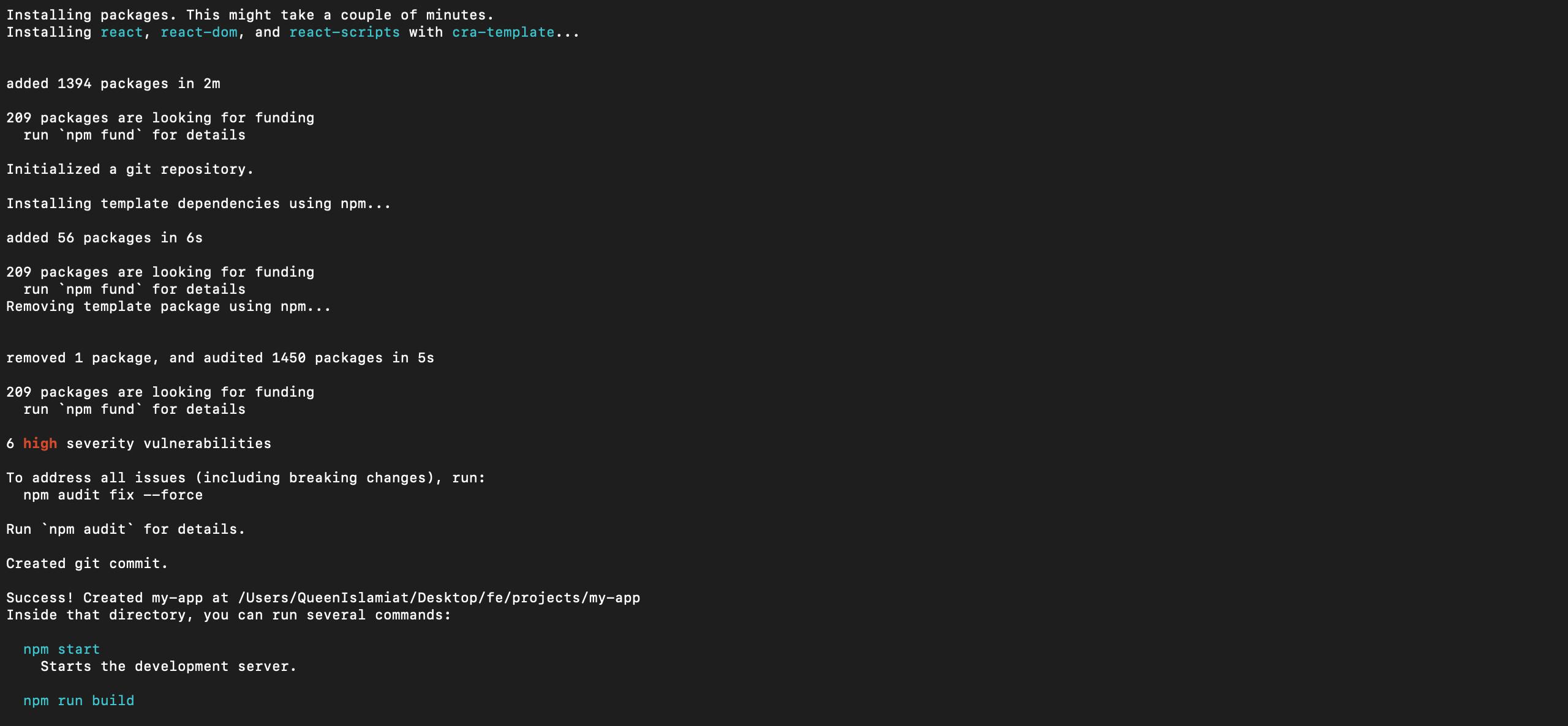
To use the create-react-app, open your terminal and run the below command:
npx create-react-app my-app
Here is a breakdown of this command:
npxis a tool that lets you run commands from npm packages without having to install them globally. In this case, we are using it to run thecreate-react-apppackage.create-react-appis a tool that sets up a new React project with all the necessary dependencies and configurations.my-appis the name of the project that you want to create. You can replace "my-app" with any name you choose.
You should see something similar to the above image when you run this command in your computer's terminal.
cd my-app
npm start
This will start the development server and open the project in your browser. From there, you can begin writing and testing your React code.
Understanding the project structure
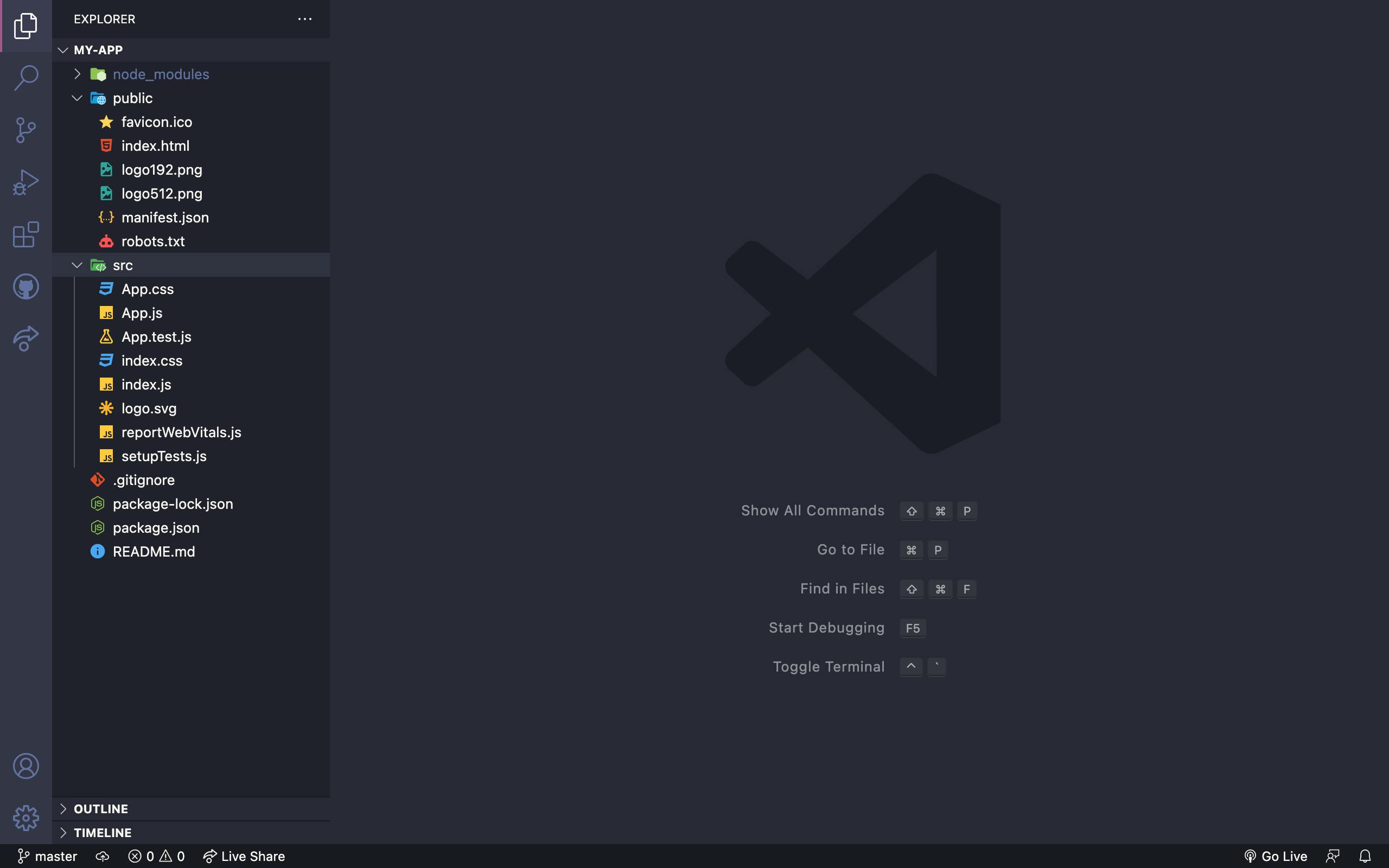
Now that you have created your react app, you can now open up the created folder in your text editor. Your file structure should be like this;

Here's a general overview of the typical React project structure:
node_modules/: This directory contains all the third-party dependencies that your application uses. You don't need to worry too much about this directory, as it's typically managed by your package manager (such as npm or Yarn).
public/: This directory contains static files that will be included in your application, such as HTML files, images, and other assets.
src/: This is where most of your application code will live. It's common to have subdirectories for different parts of your application, such as
components/,pages/,services/, and so on..gitignore: This file specifies which files and directories should be excluded from version control. This is typically used to exclude directories like
node_modules/which can be very large and shouldn't be committed to your repository.package-lock.json: This file is automatically generated by your package manager and contains a detailed description of the exact versions of each dependency that your application is using.
package.json: This file contains metadata about your application, as well as a list of all the dependencies that your application uses.
README.md: This file contains documentation for your application, such as installation instructions, usage guidelines, and other helpful information for developers.
These are just the most common files and directories that you'll find in a React project. Depending on your specific needs, you may have additional directories or files. For example, if you're using a tool like Redux for state management, you may have a directory for your Redux actions, reducers, and store. But in general, the above structure should give you a good starting point for organizing your React code.

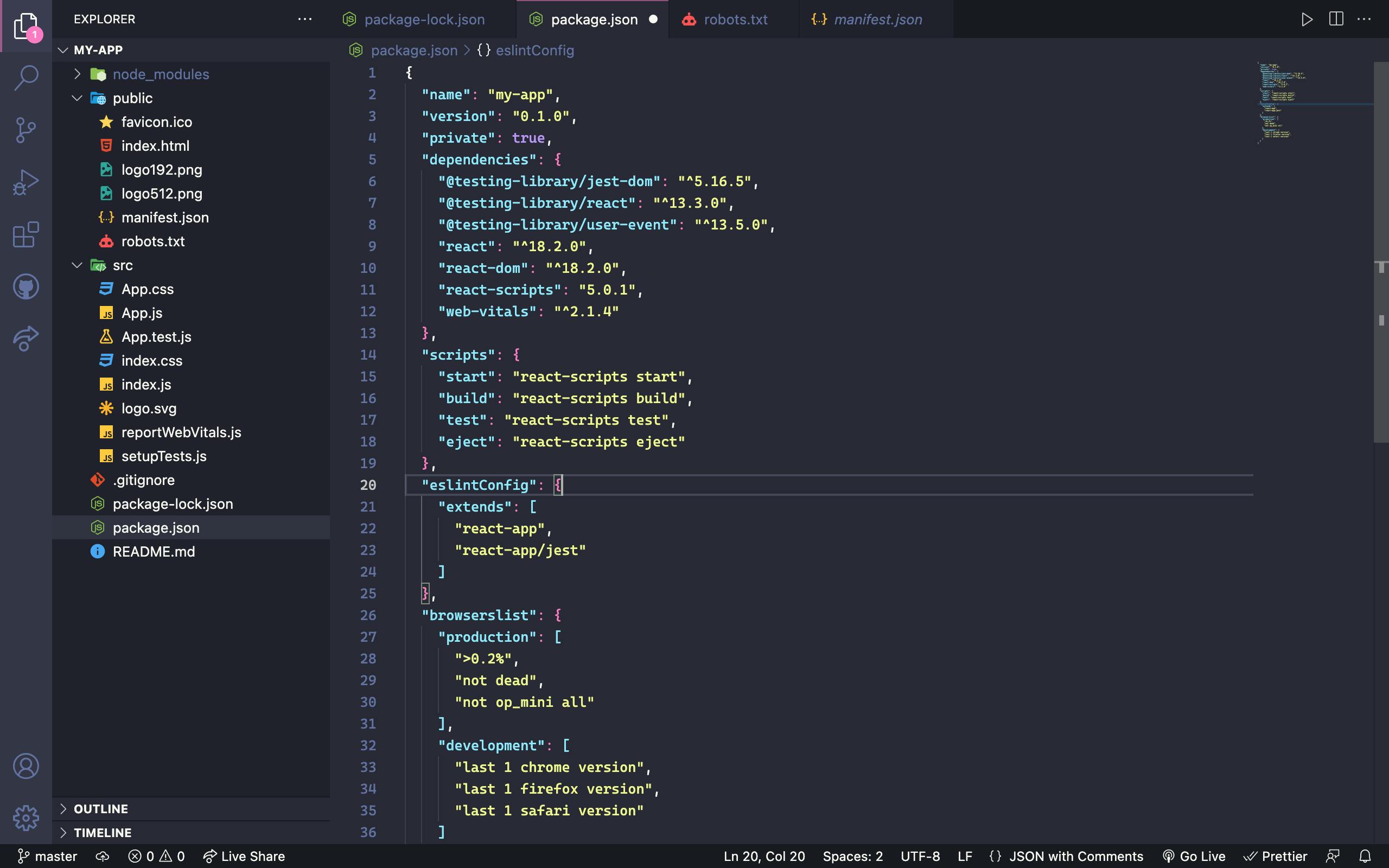
In the package.json file as seen above, the overall configuration of your project is outlined. This file records important metadata about your project, and also defines the functional attributes of a project that npm uses to install dependencies, and run scripts.
Here's a breakdown of some of the key fields in a package.json file:
name: This field specifies the name of your application.
version: The current version of the software that the package.json is describing. It's typically a string in the format of
x.y.z, wherexis the major version,yis the minor version, andzis the patch version.private: This is set to true, preventing the project from being accidentally published on npm.
dependencies: This field specifies a list of all the dependencies that your application uses. Dependencies are typically third-party libraries that your application depends on, such as React, React Router, and so on.
scripts: This field specifies a list of scripts that can be run using npm. For example, there is a script called
startthat starts the development server, or thebuildscript that builds a production-ready version of your application.eslintConfig: This is a devDependency that is used for linting code. devDependenies are dependencies that are only used during development. Linting is the automatic checking of your code for styling, and programmatic errors.
browserslist: Provides information about the browser compatibility of the app.
Conclusion
In conclusion, React is a powerful library that has revolutionized the way web applications are built today. By providing a modular and flexible architecture, React enables developers to build complex user interfaces with ease. With the help of this article, you should now have a better understanding of what React is, its benefits, how to get started with React, and the project structure of a React app. So what are you waiting for? Start exploring the world of React and unleash your creativity to build amazing web applications. Happy coding!